- Mailchimp For Dummies
- Mailchimp Elementor Plugin
- Mailchimp Elementor Popup
- Mailchimp Elementor
- Elementor Mailchimp Audience Not Working
Building an email list for your website is one of the most important things that every business must do in order to make money.
When having your own list of subscribers, you have direct communication with your followers without being dependent on social media or other channels.
Mailchimp is a great email marketing service to collect leads and keep talking with your audience, so if you don’t have an account yet, go ahead and create one now.
Just go to the ‘Elementor Settings Integrations’ and look for the Mailchimp section. Once you found it, fill in the “API Key” field with the API keys of your MailChimp account. Then, just to make sure you’re API key is valid and is working as you want it to be, click the “Validate API Key” button. This guide explains how to integrate MailChimp with Elementor Pro Form Widget. Subscribe to our YouTube Channel First set your MailChimp API Key in the Integrations Settings. Under Elementor Settings Integrations Tab.
In this article, you will learn how to integrate Elementor with Mailchimp.

Integrate Elementor With Mailchimp
We can use the form widget of the Elementor Pro plugin to create a lead capture form and then send all the subscribers to the Mailchimp account.
As a result, all the subscribers will be joining your mailing list and will start getting your messages on a weekly basis (or however you set it up).
To connect between Elementor and Mailchimp, we will need to generate an API key through the Mailchimp account and enter it into the Elementor settings screen.
Mailchimp API key
First, let’s create a Mailchimp API key.

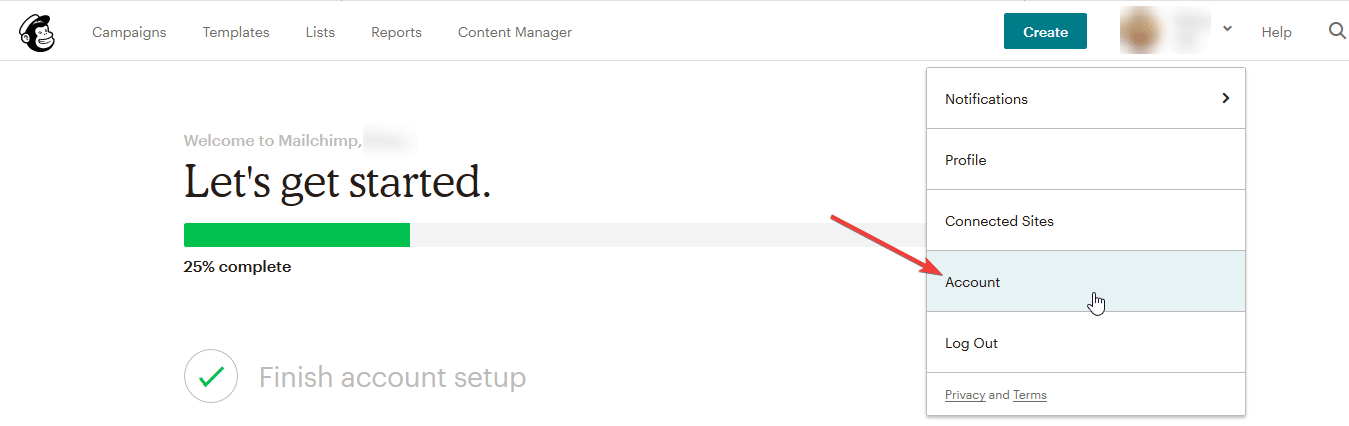
Log in to your Mailchimp account, click on the user icon on the bottom left corner and navigate into Account.
Then, click on the Extras tab at the top and enter into the API keys option.
Inside the API keys, click on the Create A Key button and wait for Mailchimp to create the key for you.
After Mailchimp created the API key, feel free to change its name and label it as Elementor.
Copy the API key and move on to the Elementor settings screen of your WordPress website.
Use the API key with Elementor
Now that we have the API key, we can move forward and use it with Elementor.
From your WordPress website, navigate to Elementor -> Settings and into the Integration tab.
Scroll down to the Mailchimp section and paste the code you copied in the last step.
After pasting the code, click on the Validate API Key button and verify both apps can connect and communicate with each other.
Then, scroll to the bottom of the page and click on the Save Changes button.
Connect Elementor Form to Mailchimp
After we integrated both apps together, we now can edit the Elementor form to capture leads and enter them to Mailchimp.
Open the Elementor edit screen and drag the form widget to your desired section.
By default, the form will contain three fields: name, email, and message.
Mailchimp For Dummies

Because it’s a lead capture form to collect emails, we will delete the message field and keep the other two.
Potentially, you can also delete the name field but I recommend you leave it as is and collect the subscribers’ name as well.
Then, expand the Actions After Submit tab, delete the email option, and chose the Mailchimp option instead.
After you did so, a new Mailchimp tab will be added below the Action After Submit tab, click on it to expand it.
Mailchimp Elementor Plugin
Elementor will connect Mailchimp using the API key you entered in the last section and you will need to select your Mailchimp list from inside the Audience drop-down menu.
Segment and tags
After choosing which list you would like to add the subscribers to, you will have the option to segment the subscribers by groups or tags and even enable the double opt-in feature.

If for example, this lead capture form is displaying on the purchase confirmation page, you can set a ‘customer’ tag and differentiate between non-customers subscribers and customer subscribers.
Anyone who subscribed using this form inside the purchase confirmation page is automatically tagged as a ‘customer’, unlike visitors that subscribed using the form on the homepage.
That way you will be able to market to the different groups, different promotions, and offers.
Mailchimp Elementor Popup
Field mapping
Mailchimp Elementor
In the field mapping section, you will need to match the form fields to Mailchimp fields.
Because the communication between us and the subscribers will happen using emails, the email field is the only required field and must be matched to the form email field.
If you kept the default name field of the form, feel free to assign it to the First Name option for message personalization, but again, it is not a must.
When done, click Update or Save at the bottom left corner and move forward to the next step to test the form.
Subscribe to Mailchimp Using Elementor
Now that both apps are integrating with each other and the form is connected to a Mailchimp list, we should try to subscribe using the form and make sure the name and email are successfully transferring into Mailchimp.
Visit your website from a logged out browser (or incognito window) and fill the lead capture form with your name and email, and click submit.
Now, from inside your Mailchimp account, navigate into the Audience dashboard option and make sure your last submit was transferred successfully and you are seeing the new subscriber inside the Recent growth section.
Great, your new subscriber was added to your Mailchimp list and now he or she will start getting periodically emails and promotions from your business.
Conclusion
Elementor Mailchimp Audience Not Working
Email marketing is a super important business aspect that every website should have.
This article thought you how to collect email addresses by integrating Elementor with Mailchimp.
If you have any questions, please ask us using the comment box down below.
Also, make sure to subscribe to our YouTube channel and like our page on Facebook.
